ブログトップページを鋭意改造している中で、タイトル付近が気になってきました。
PC版ではヘッダー画像に比べてタイトルが貧弱な気がするし、スマホ版ではタイトルだけでは何か味気ない。
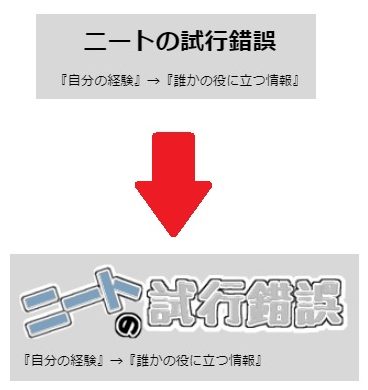
ということで、PCでもスマホでもよりタイトルを主張できるようにタイトルをロゴ画像にすることに。
今回は、そのロゴ画像作成から変更までの流れを説明していきます。
ロゴ画像作成
どのようなロゴ画像にするか
色々なサイトを見てみると凝ったロゴがたくさんありますが、とりあえず自分でできる範囲にしようということで文字主体にすることに。
今現在の『ニートの試行錯誤』のフォントだとあまりにも切実すぎるので、全体的にポップな印象にすることにしました。
ポップなフリーフォント探し
ということで、ブログでも使えるフリーフォント探し開始。
『フォントフリー』さんでポップ体を探していると、良さそうなフォントを発見。
まず1つ目は『はらませにゃんこ』
フリーのロゴタイプかなフォント「はらませにゃんこ」。自由にお使い頂けます。
フォント名はひどいですが、かなりポップな印象でいい感じ。
ただ、漢字はほぼ実装されていないので漢字用のフォントも探すことに。
漢字用として用意した2つ目は『たぬき油性マジック』
フリーフォント『たぬき油性マジック』を公開しました。 – たぬきフォント
※「マジック」「マジックインキ」は、株式会社内田洋行の登録商標です。※「マジックインキ」の発売元は寺西化学工業株式会社です。 『たぬき油性マジック』とは 普通紙に油性極太マジックで書いた手書…
こちらは手書き風・・・というか実際に手書きした文字をフォントに起こしたもの。
手書き風なので雰囲気が柔らかく、これも使用目的に合ってますね。
ということで、これら2つのフォントを組み合わせてロゴ画像を作ることにしました。
フォント導入方法は『フォントフリー』さんで詳しく紹介してありました。こんな簡単にフォントって導入できたんだね。知らんかった。
ペイントで超雑にサンプルを作る
今使っているブログテンプレートのStinger5では自動的に横幅が300pxにリサイズされるらしいので、横幅は300pxに固定してペイントでサンプル作成開始。
いざ文字を入力してみると、文字が90°傾いてる!何故???
と調べてみると、フォント名の前に『@』がついているのは縦文字用。ついていないのは横文字用らしい。これまた知らんかった・・・。
横文字用にして、とりあえず作成したサンプルがこちら。
『の』は目立たせてもしょうがないので『ニート』と『試行錯誤』のサイズを大きめに。
なんかこう・・・ジブリ感あるな。『ハウルの動く城』とかこの組み合わせで作ったらそれっぽくなりそうw
冗談は置いといて、サンプルだからとりあえず黒一色でやってみたけどこれでも今よりはずいぶんマシな気がしますね。
使うフォントはこの2つで良さそうです。
ただ、細かいところだと『ニート』と『の試行錯誤』の高さが揃ってなかったり、縁取りや他の色つきも試してみたいのでPhotoshopで更に弄くることにしました。
Photoshopで弄くってみた結果
早速Photoshopで弄くろうとするも、正直完成形のイメージがわかない。
なので、色々なタイトルロゴを見てどんなものがよいかイメージすることに。
そんな中で、イラストレイターのほうがより文字を弄くれることを知る。まあ持ってないんでどうしようもないんですけど・・・。
Photoshop Elements でも文字の縁取りや傾け、ワープはできるのでそのあたりを駆使してなんとかすることに。
で、最初に作ってみたのがこちら。
とにかく枠文字といろいろ色を変えてさらに試行錯誤をひらがなに。うーんさすがに幼すぎる・・・。
試行錯誤は漢字のまま、縦に並べて色を少し変更。
悪くないけど横並びにしないと変な感じになりそうなんで却下。
「『ニート』と『試行錯誤』は強調したい・・・でもそのままだと味気ない・・・じゃあ傾けたらいいんじゃね?」と思い作成。
結構いいと思うけど、このカラーだとサイトデザインと合わないか・・・?
サイトで使っている色に合わせるのと同時に、『の』が物足りない気がしたので縁取り。
うん!まあいいんじゃないかな??ここまでで2時間くらいかかった・・・。
実際にタイトルを文字からロゴ画像に変更する
変更はとっても簡単。
WordPressの管理者画面から『外観>カスタマイズ>ロゴ画像』ですぐに変更できます。
メディアにロゴ画像をアップロードして早速変更。
PCのビフォーアフター
まずはPCの変更前がこちら
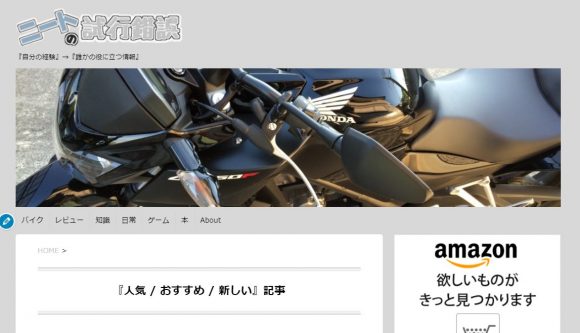
で、変更後がこちら
ヘッダー画像の圧にタイトルが負けてるので、ヘッダー画像を消去
これで、タイトルがそこそこ目立って特に邪魔にならない。これでいいんじゃなかろうか?
スマフォのビフォーアフター
そして、スマートフォン向け画面の変更前がこちら
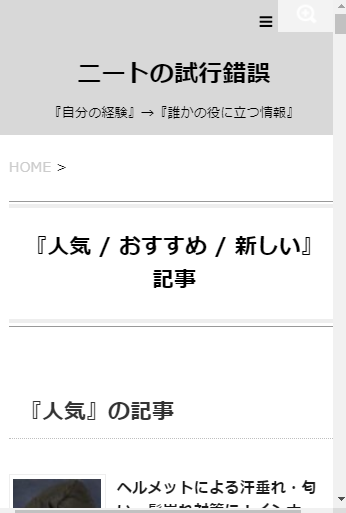
変更後がこちら
タイトルがかなり分かりやすくなった!満足!
「これ縁取りなくてもいいんじゃね?」とも思ったけどとりあえずコレにしときます。
まとめ
ということで無事にブログタイトルを文字からロゴ画像にすることができました。
全くの素人でも結構それっぽい感じにすることができるんですね。
とりあえず自分の希望に近い形にはなったんで満足!
参考サイト
タイトルロゴ風 文字デザインをしてみよう | デジマースブログ
















コメント