今回、ブログ開始時から使っていたテンプレートを変更しました (Stinger5→Cocoon) 。
Stingerには長い間お世話になりましたが、さすがに古くなりまた更新もされていなかったというのが1つの理由。
それ以外にも、テーマ変更に合わせて
- https化
- カテゴリの再編
- スマホでの利便性向上
をしたいという思惑もありました。
では、実際にどのように変えたのか、変わったのかを書いておこうと思います。
https化
以前からやろうと思っていたhttps化ですが、記事数の多さとそれに付随した作業量の多さにしり込みしてました。
その重い腰をやっと上げてやりましたが、案外そこまで作業は多くはなかったかな?というのが正直な感想。
ですので、もしやろうと思っている人は早めに時間とってやった方が良いです。
https化についてはウェブ上に多くの参考になる記事があります!
カテゴリ再編
記事を書くたびに細々とカテゴリを追加することも多かったので、カテゴリの記事数にばらつきが多く、まとまりきれていない印象がありました。
さらにカテゴリが多いことでメニュー表示が多くなりすぎてごちゃごちゃした印象も。
そこで、カテゴリではよりおおまかにジャンルを分けて、そのジャンル間で共通する要素(例えば、『初心者向け』『how-to』『道具』など)をタグで分けておくことにしました。
こうすることで、メニュー表示は多くなりすぎず大まかなジャンルにすぐアクセスできるようになしました。
『特定カテゴリ内のタグ』という指定は管理者の記事一覧ではできるので、編集面では問題なし。ただ、利用者としてはそのような指定ができないのでそのうち実装したいです。
スマホでの利便性向上
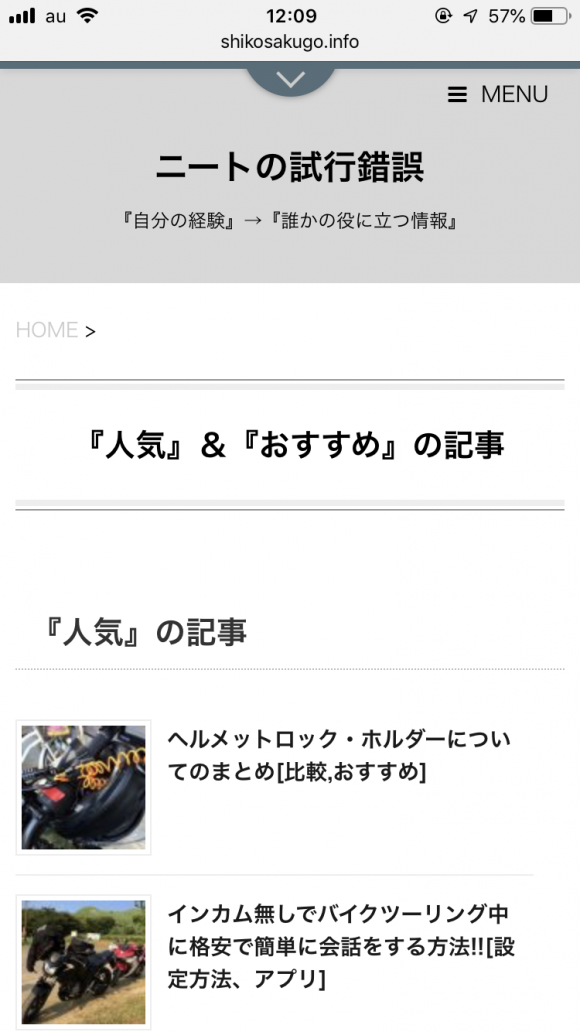
以前、トップページをリニューアルしました↓

このリニューアルだとパソコンやタブレットなど大画面の人は多くの情報がパッと出てくるんですが、スマホの小さい画面だと一部情報しか出てこないという状況になっていました。
このブログも約7割の人はスマホで見ているので、さすがにそろそろスマホフレンドリーにしないといけないなとは思っていた所。

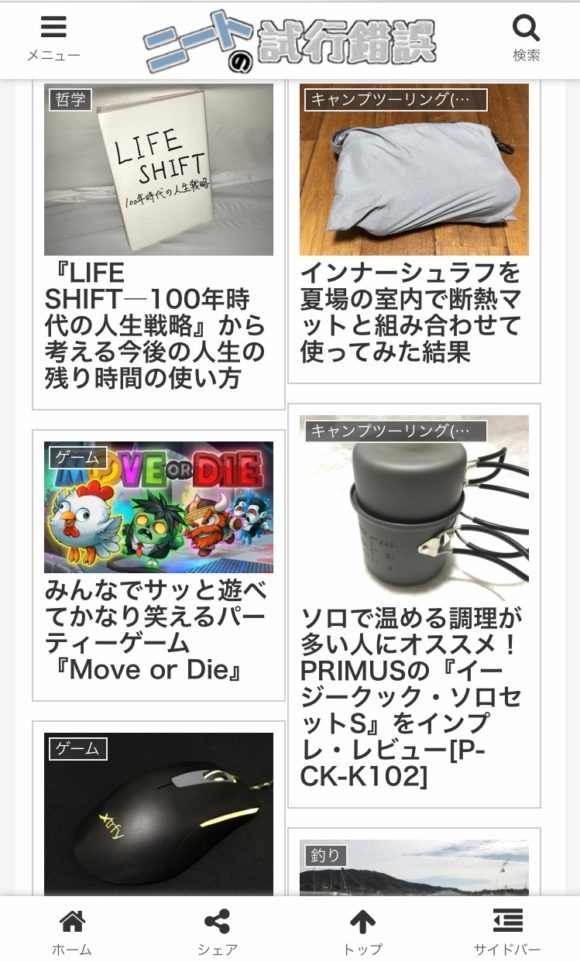
ですので、今回はテンプレート変更に合わせて記事一覧の表示をより簡潔にコンパクトに。さらに、画面上部左側のメニューや下部のバーで各カテゴリも見れるようにすることでスマホの一画面でより多くの情報にアクセスできるようにしました。
これでスマホでの利便性はかなり向上したと思います。
ただし、この変更でパソコンやタブレットで特定カテゴリの記事をトップに!ということはなくなりました。
が、カテゴリはきっちり表示されてます(プルダウンもできるし)し、それぞれの記事のタイルカードを表示するようにしたので利用者の目を引きやすくはなっているかなと思います。
というか、タイルカードやっぱりいいっすね。目引きますね~。
テーマ変更に際して
テーマ変更についてはかなり調べました。作業もしました。大変だった…。
とりあえず箇条書きで書いとこうと思います。
- スマホメニューやカスタマイズ性が優秀そうで、今後も更新されそうなテーマにする
- 現状のサイトそのままに新しいテーマでいろいろ試す方法(サブドメインを設定してそちらに現状の環境をコピーしてテスト環境を作る。そのためのプラグイン導入やデータのダウンロード&アップロード)
- 今使っているプラグインと新しいテーマに付随した機能の競合は?(目次作成いらない、All in one SEOやGAnalyticsは面倒だからそのまま)
- テーマ変更前のバックアップ
- テスト環境でいじった設定は全てメモしておく
- トップページをどうするか?(最終的に、各カテゴリへのアクセスはメニューにまかせて、タイル3列で大画面・小画面共に対応させた)
- サイドバーには何を表示させる?…etc
とにかくやることが多いので、リストアップして1つ1つ丁寧に潰していきましょう。
終わりに
どのようなカテゴリにまとめるのか、カテゴリが多くならないようにどうするのか、https化/テーマ変更に際して気を付けることは、どうするとよりスマホフレンドリーになるのか、現在のサイトに影響を与えずに色々試すにはどうしたら…
と色々考えつつ作業してましたが、一段落してまずは一安心です。
おそらく、見落としている問題点などもでてくるでしょうが(早速、画像のリサイズ機能がなくなっていたのでプラグインで追加しましたw)この変更が見てくれる人の増加や利便性(もちろん自分の利便性も)の向上に繋がれば良いなと思います。



コメント