「ブログのトップページをカスタマイズしたい!」という思いで始めたHTMLとCSSの勉強。
ネット上である程度知識を身につけた後、本を買って実際にコードを書いていくことに。
今回はその時に使った『HTML&CSSとWebデザインが1冊できちんと見につく本』について紹介しようと思います。
初めてWEBサイト製作を学ぶ人のための本
「HTML?CSS?そもそもサイト作るのってどういう流れなの?」
というWEBサイトについて何も知らないような人でも、いい感じのWEBサイトが作れるようになる本です。
- そもそものWebサイトの仕組み(サーバーとかクライアントとか)
- 実際の現場での製作の流れ
- コーディング(コードを書く)…etc.
といった、実用的で最低限Webデザインをするのに必要な知識が書いてあります。
詳しい説明とコーディングしやすい環境
本のなかで、『Brackets』というコードを書くソフトが紹介されているんですがこれがとても優秀。
『GoogleChrome』と連携することで今自分がどの部分のコードを書いているのかがリアルタイムでブラウザに表示されます。
そのおかげで、「書いたコードがどのように表示されるか」をイメージできる能力が身につきますし、自分の行動がすぐに結果としてあらわれるのでやる気の継続にもつながりました。
「・・・この記事で書かかれてる単語。サーバー?クライアント?コード?ブラウザ??何もわかんないんだけど???」
レベルの人でも、本を読み進んでいく中で学習できますし、プログラムする環境の構築についても詳しく説明してあるので安心!(パソコンとネット環境は必要ですけどね!)
6時間15分で一周終わり。見た目の良いサイトが1つ出来上がる達成感がある。
本を読みつつコードを書いていって、一周にかかった時間は6時間15分。日数的には1週間ほどでした。
章ごとに大筋の説明をした後に『htmlを書く→CSSを書く』という流れを繰り返していきます。
このおかげで、HTMLとCSSの役割の違いをばっちり体感できました。
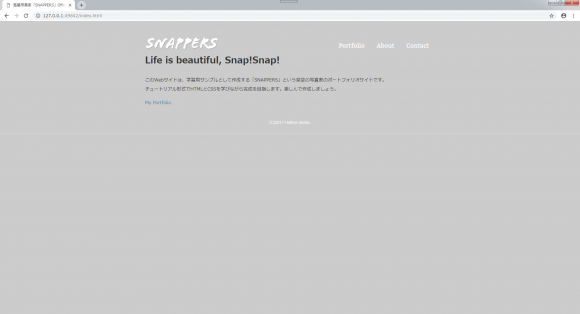
例えば、HTMLだけだと↓のような表示なのに・・・。
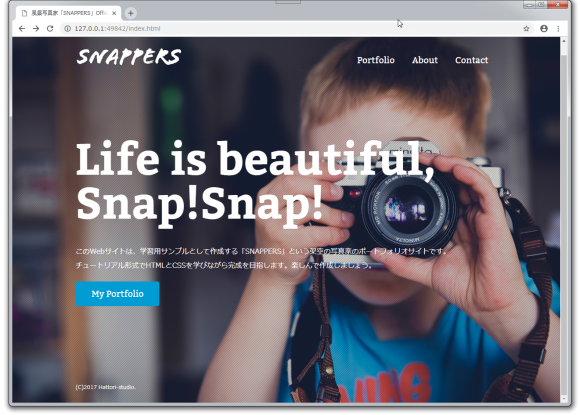
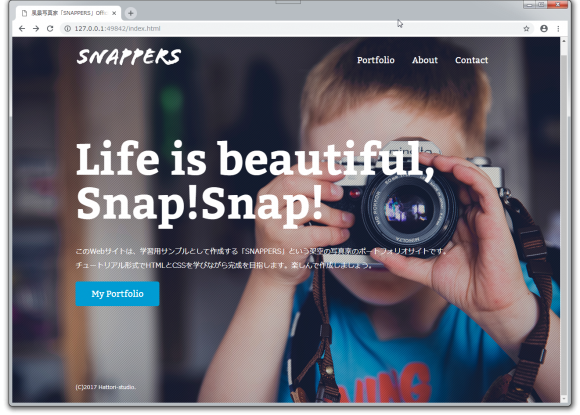
CSSでデザインを弄くると↓のように激変!
「CSSでここまで見栄えが変わるのか!」と感動!
こんな感じでページ作成を何度か繰り返す中で、様々なレイアウト方法を覚えていく事ができます(フルスクリーン・シングルカラム・2カラム・グリッド・スマホ対応のレスポンシブ)。
そして、本を1周する頃には見た目が良いサイトが1つ完成!
「見た目いい感じのサイトを1つ作れた!」という自信と達成感を得る事ができました。
WEBサイト製作の最初の入りとしてはかなりオススメできる本
サイト製作における基本を全体的に網羅して、かつ初学者にも分かるように説明してある。
まさに初学者(初めてwebデザイン、html、cssを学ぶ人)向けにオススメできる本だと思います。
本を最後まで読んで理解しつつコードを書ききれば、初学者から初心者くらいにはなれますね。
僕もこのブログのトップページのリニューアルの際、プラグインに使われていたhtmlやcssの理解にとても役立ちました。
「Webサイト作製について何も分かってないけど学んでみたい!」という方は是非この本を使ってチャレンジしてみてください!
※(おまけ:本のコードの間違い?)『video.html』の『section id』が『#short-film』になっているので『#short』に書き換えてやらないとリンクで飛ばない。







コメント